Aham Interior Design & Architecture Elementor Template Kit
$6.00
Description
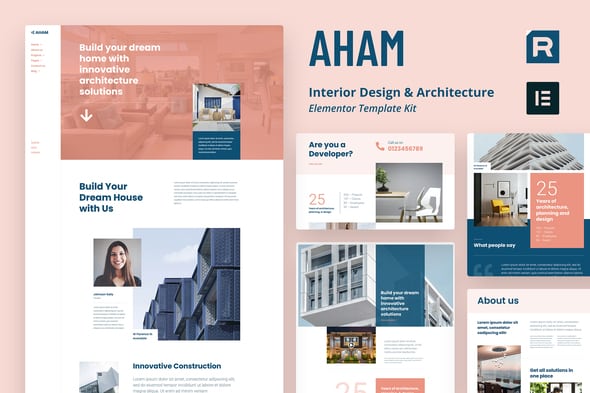
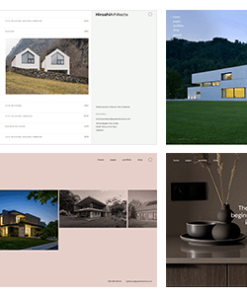
Aham – Interior Design & Architecture Elementor Template Kit
Looking for a single-click way to transform your design website with stunning pixel perfect layouts and UI components? Aham – Interior Design & Architecture elementor template kit is a modern, clean, and minimalistic WordPress elementor template kit that’s great for everything from multipurpose blogs to website design agencies as well as Interior Design & Architecture.
Finally, a professional design for your business! Introducing the Aham – Interior Design& Architecture elementor template kit. It features over 16+ different pages and elements you can drag and drop into your page, You ready to step your game up?
With Aham – Interior Design & Architecture elementor template kit, you can create professional-looking Interior Design & Architecture website layout designs in minutes. It’s perfect for Interior Designer, Architecture, Real Estate, and Furniture website in a smart way.
Main Features
- Using Free Plugins (Elementor Pro is not required)
- 12+ Templates with Global Theme Style
- WordPress 5.0 Ready
- Drag & Drop Builder
- Easy to Customize
- Minimal and Clean
Templates Include:
- Home page 1
- Home page 2
- About us
- Services
- Service details
- Project showcase
- Project details
- Our team
- Contact us
- Blog
- Blog single
- 2 Header styles
- Metform blocks
- Mobile menu style
- Global Theme Style
Required Plugins:
- Elementor
- Header & Footer Blocks for Elementor
- ElementsKit Lite
- MetForm
- Premium Addons for Elementor
- Sticky Header Effects for Elementor
How to Install:
- Install and Activate the “Envato Elements” plugin from Plugins > Add New in WordPress
- Do not unzip
- Go to Elements > Installed Kits and click the Upload Template Kit button.
- Before importing a template, ensure the Install Requirements button is clicked to activate required plugins
- For best results, do not import more than one template at a time.
- Detailed Guide
How to import Metforms
- Import the metform block templates from Template Kit import plugin
- Import the template where the form appears, then click View Template to load in the builder
- Right click the page to open the Navigator and locate the Metform widget
- Click New, leave blank selected then click Edit Form button
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’.
- Once the template is loaded, click ‘Update’.
Setup Header and Footer in Header Footer & Blocks plugin
- Import the header and footer template from Template Kit import plugin
- Go to Appearance > Header Footer and click Add New button
- Give it a title and select Header, Display on Entire Site and click Publish
- Click Edit with Elementor
- Click the gray folder icon to access My Templates tab and select the header template to import and Update.
- Follow steps again for Footer setup
1. All digital products are the most recent version, with no possibility of free updates. After payment, you can request an update to the most recent version for 7 days if a new version is released. Get free support within 7 days.
2. After the purchase is confirmed, download links will be available for 7 days. If a license is required, please contact us via email or ticket for assistance with activation. Our license is only valid for activation and does not include support.
3.mailto:contact We provide Mobile, PHP script installation services for $19.90. Please create a backup after installation as we do not support re-installation. For mobile app source code, we do not offer installation services.
4. If you have any questions, please contact us by email contact@gplodoo.store or create a ticket on this page
5. Please note that any digital products presented on the website do not contain malicious code, viruses or advertising. You will receive the original files from the developers. We do not sell any products that have been downloaded from other websites.
6. The response time can last up to 6 hours.