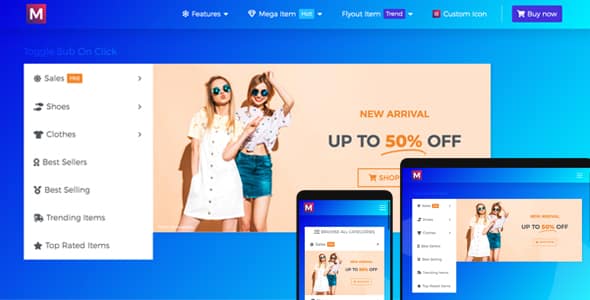
Mega Menu Pro for Elementor
$5.00
Description
With smart context aware and Elementor Pro’s UI/UX, Mega Menu Pro for Elementor helps you create stunning menus and mega menus without touching any code. Seamless editing, feature-rich, easy to use, lightweight yet powerful. Try it out!
You can add icons, badges, mega contents, user restriction… to menu items easily. Customize everything with more than 100+ controls for desktop & mobile menu, 50+ controls for each menu item and 20+ controls for mobile toggle button.
Please send me an email at [email protected] for better support!
KEY FEATURES
- Theme Free – Working perfectly with any theme. Well tested with: Hello Elementor, Avada, Astra, OceanWP, Woodmart, Flatsome…
- Lightweight – No bloated code or third-party libraries. Every single line of code is coded manually with performance in mind.
- RTL Ready – Works perfectly with both LTR and RTL languages. Even on the Elementor’s editor.
- Intuitive Mega Menu Builder – Very easy to use with Elementor Pro’s UI. Edit, control and preview everything directly on the Elementor editor. Frontend and backend preview look exactly alike.
- Portable Mega Menu Items – Just like pages, sections… you can save or export an entire mega menu item as a template and use it later. Save your time.
- Flexible & Customizable – Dropdown, Off-Canvas or an App Like mobile layout; Custom mobile toggle button; Dynamic mega panels’ width; Mobile menu on desktop screen… All are available with tons of controls for customization.
- And More Unique Features Are Coming – New Features | Upcoming Features. Stay tune!
New Features
- Triangle pointer on sub menus.
- Curtain Falls submenu animation.
- Alignment for top level flyout menus.
- Custom typography for flyout menu items.
- Show sub menus on intent hover for better UX.
- Control to highlight current menu item on mobile.
- Control to show/hide off-canvas panel close button.
- Control to enforce mobile layout of mega contents when displaying mobile menu on desktop.
- Control to set max-height of mobile dropdown to avoid being cut off when it is inside a sticky section.
Enhancement
- Smoother notifications, switched to Elementor’s Toaster.
- Extra CSS & JS compression to reduce page load for better performance.
- Replace the “wp_nav_menu” function with a custom rendering function for better performance.
Bug Fixes
- Fullwidth dropdown layout on mobile doesn’t work.
- Active background color of flyout menu items doesn’t work.
- Incorrect mega panels’ position after switching breakpoints.
- Undefined DOM object when Elementor’s Optimized DOM Output is enable.
1. All digital products are the most recent version, with no possibility of free updates. After payment, you can request an update to the most recent version for 7 days if a new version is released. Get free support within 7 days.
2. After the purchase is confirmed, download links will be available for 7 days. If a license is required, please contact us via email or ticket for assistance with activation. Our license is only valid for activation and does not include support.
3.mailto:contact We provide Mobile, PHP script installation services for $19.90. Please create a backup after installation as we do not support re-installation. For mobile app source code, we do not offer installation services.
4. If you have any questions, please contact us by email contact@gplodoo.store or create a ticket on this page
5. Please note that any digital products presented on the website do not contain malicious code, viruses or advertising. You will receive the original files from the developers. We do not sell any products that have been downloaded from other websites.
6. The response time can last up to 6 hours.