Ncmaz Blog Magazine React Template
$5.00
Description
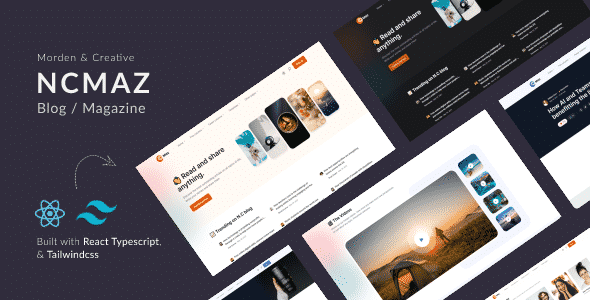
Ncmaz – Blog Magazine React Template
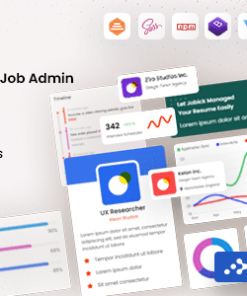
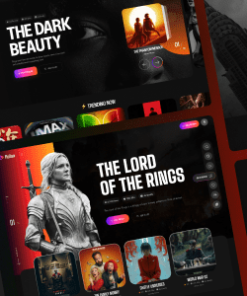
Ncmaz | Blog & Magazine React Template built with React Typescript and Tailwindcss, built for you to create outstanding UI faster than ever before for your ReactJS based Blog or Magazine. Start your ReactJS project with Ncmaz, streamline your UI design and front-end workflow.
Ncmaz is carefully designed, it is very modern, unique, a completely new style, a new generation of magazine.
Now you don’t need to read any more, click preview and enjoy it.
Key Features
- Built on the latest Tailwindcss (v2.1.2)
- Dark and Light version
- Built with Create React App Typescript
- React HeadlessUI components
- React 17x
- React Hooks
- Typescript latest
- React Router 4
- No jQuery dependency
- Proptypes checking for all components
- React hooks for state management
- React Redux toolkit
- Higher-order component
- Webpack 4, Babel, ES6 & Eslint based build system
- Opinionated code formatter Prettier for a consistent codebase
- Interactive and functional components and pages
- Demo data on components
- Post type video (preview video)
- Post type audio/podcast (live listen audio/podcast)
- Post type gallery
- Font Line Awesome
- Heroicons svg
- Built-in react packages:
- Tailwindcss JIT mode
- @tailwindcss/typography
- @tailwindcss/forms
- @tailwindcss/line-clamp
- @tailwindcss/aspect-ratio
- @headlessui/react
- Redux Toolkit
- Redux persist
In The Box
- Full source code of the theme
- All React component files
- CSS & SCSS source codes
- All plugins & libraries
- Documentation
Sources And Credits
Fonts Used int the template are google fonts, you can find theme on Google Fonts API
- Fonts Used are :
- Inter
- Poppins
- Icons Used are :
- line-awesome-1.3.0
- heroicons (icon svg)
- Images, vectors :
- Pexels.com
- Unsplash.com
1. All digital products are the most recent version, with no possibility of free updates. After payment, you can request an update to the most recent version for 7 days if a new version is released. Get free support within 7 days.
2. After the purchase is confirmed, download links will be available for 7 days. If a license is required, please contact us via email or ticket for assistance with activation. Our license is only valid for activation and does not include support.
3.mailto:contact We provide Mobile, PHP script installation services for $19.90. Please create a backup after installation as we do not support re-installation. For mobile app source code, we do not offer installation services.
4. If you have any questions, please contact us by email contact@gplodoo.store or create a ticket on this page
5. Please note that any digital products presented on the website do not contain malicious code, viruses or advertising. You will receive the original files from the developers. We do not sell any products that have been downloaded from other websites.
6. The response time can last up to 6 hours.